Search in documentation
ThisPlugin manager – Custom colors addon

Custom Colors is a great tool for adding new custom colors to the color management of your web project.
Custom colors are added in a few clicks and with one click you can transfer them to the block editor or CSS. You can also sort, export and import the colors or delete them with a single click.
In addition, for each color you get 20 shades that are automatically generated immediately after the color is added. And not only shades based on luminosity, but also opacity on a white background.
It’s simple and intuitive. Let’s take a look at each feature.
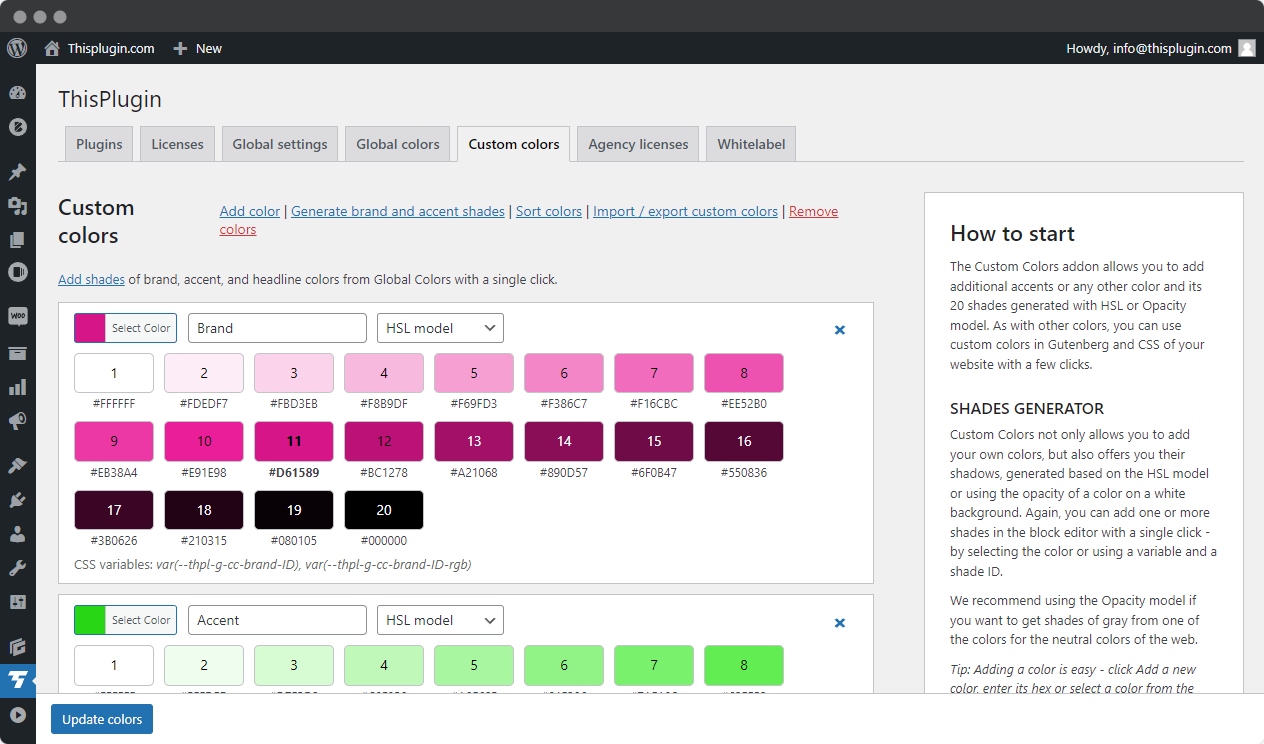
Adding a new custom color
Adding a new color only takes a few seconds:
- Click the Add New Color link in the top menu.
- Use the color picker to choose a color from the palette or add a hex color. After saving the color, we will automatically generate shades for you based on the color’s lightness (HSL model).
- Add a color name. This will be used for internal purposes, but also to generate a color variable. We recommend that you do not change it in the future.
- If you want to add the main color or some of its shades to the block editor, mark them by clicking on the color rectangle with the ID. The main color is marked in bold.
- If you want to generate shades based on opacity on a white background, select Opacity model in the select box. The shades are regenerated automatically.
- Don’t forget to save the added colors by clicking the Update Colors button.
You can add the essential colors – Brand, Accents and Heading – all at once by clicking the Generate Brand and Accent Colors link. The added colors will be saved automatically.
If you want to delete all the colors, you can do so with a single click on the Remove Colors link. Of course, you can also delete colors individually by clicking the X icon in the upper right corner of the color palette.
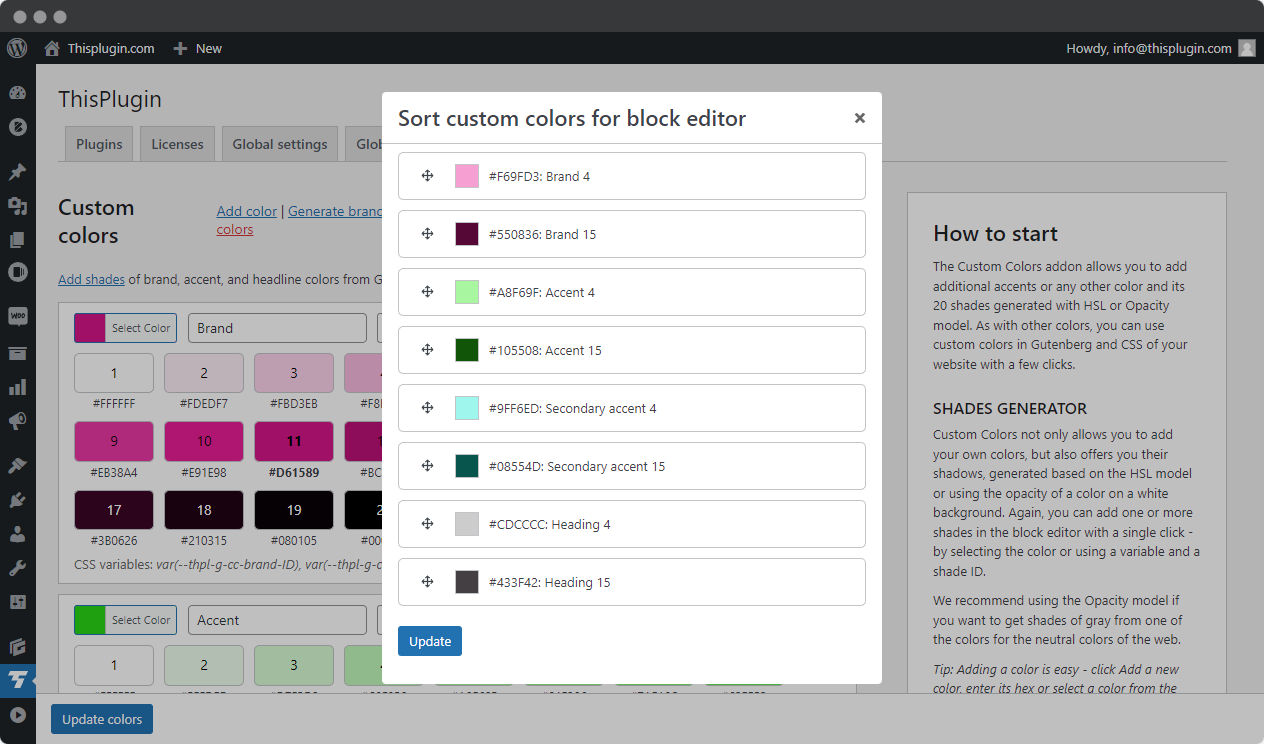
Color Sorting
Selected colors added to the block editor are added in the order in which they appear on the page within individual colors. To change their order in the Block Editor palette, simply click the Sort Colors link and drag and drop the colors.

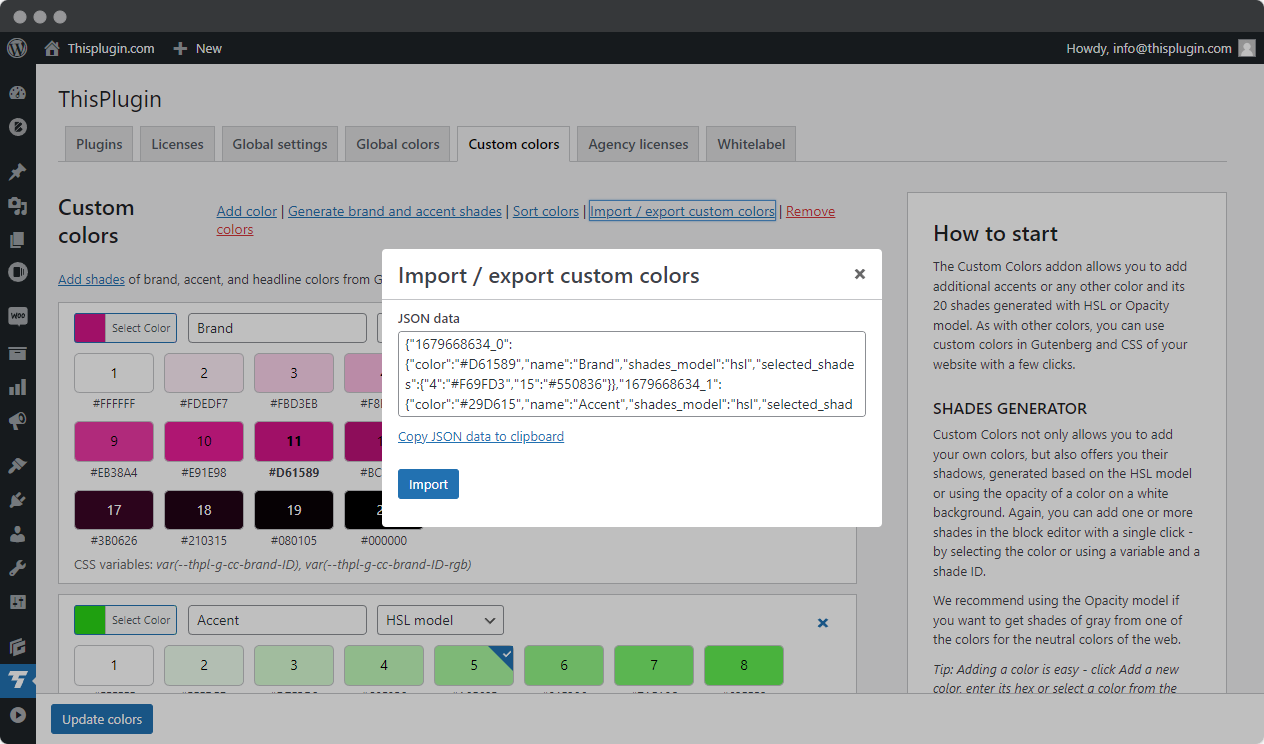
Import and export custom colors
You can easily save all your custom colors for future use or copy them between different websites. All you have to do is click on the Import and Export Colors link, which you will find in the top menu as usual.
All colors are saved in JSON format. Therefore, it is enough to copy the data to the clipboard and save it in txt file or in the same field on another website. To confirm the action, just click on the Import button.

Of course, Custom colors only work for themes that do not yet support FSE (Full Site Editing). The Wordpress team does not yet allow adding colors for FSE via plugins (only via themes). The same applies to saving colors in the Elementor palette. Elementor does not yet allow you to add variable colors to global styles.
For integration with other page builders, please contact us. We will be happy to plan it and add it to our roadmap.
Need help?
Submit a ticket
Need help setting up the plugin? Submit a ticket in our support center and we will help you.
Feature request
Didn't find the feature you were looking for? Send us a request and we will consider adding it.
Changelog
The changelog lists all the new features, enhancements and fixes already released.
Roadmap
In the roadmap you will find a list of all planned or user-proposed features.